今回は、emacs-w3mを使ってmarkdown形式の原稿をemacs内でプレビューする方法を紹介します。
以前の記事 で、markdown-mode.elを用いてMarkdown形式の文章をemacsで書く 方法について説明しましたが、その続編です。markdown-mode.elでのプレビュー では外部のブラウザ(firefox)を必要としてましたが、今回はブラウザとして emacs-w3mを用いることで、emacs内でプレビューできるようにします。
1. emacs-w3mのインストール
動作確認は、いま記事を書いているraspberry pi(raspbian)で行いましたが、 ubuntuでも同様に動作すると思います。
$ apt-cache search markdown-mode emacs-goodies-el - Miscellaneous add-ons for Emacs $ apt-cache show emacs-goodies-el | grep markdown-mode markdown-mode - major mode for editing Markdown files; $ sudo apt-get install markdown emacs-goodies-el $ apt-cache search emacs-w3m w3m-el - simple Emacs interface of w3m w3m-el-snapshot - simple Emacs interface of w3m (development version) $ sudo apt-get install w3m-el
2. .emacsの編集
.emacsに以下の行を追加します。コメントアウトしている部分は必須ではありませんので、お好みで。
(require 'markdown-mode)
;;(add-to-list 'auto-mode-alist '("\\.md\\'" . markdown-mode))
;;(define-key markdown-mode-map (kbd "\C-c \C-c \C-e") 'markdown-export)
(require 'w3m)
(define-key markdown-mode-map (kbd "\C-c \C-c \C-v")
(lambda ()
(interactive)
(setq html-file-name (concat (file-name-sans-extension (buffer-file-name)) ".html"))
(markdown-export html-file-name)
(if (one-window-p) (split-window))
(other-window 1)
(w3m-find-file html-file-name)))
3. 使い方
プレビュー: "C-c C-c C-v" で編集中のmarkdown原稿(例えば、foo.md)をhtml(foo.html)に変換 し、markdown原稿とプレビュー(foo.html)を2分割で表示します。このとき、フォーカスは、w3m側に移ります。
このコマンドでは、1画面しか なければ、新たに画面を分割します。但し、画面が縦長・横長に拘わらず上下分割してし まいます。左右分割したい場合には、"C-x 3"や"C-x C-b"など適当なコマンド を打って、予め左右に分割しておくと、左右プレビューができます。
リロード:原稿を編集した場合には、markdown-exportを実行して、htmlファ イル(foo.html)を更新し、w3m画面の"r"キーでリロードします。
markdown-exportは、デフォールトでは、"\C-c \C-c e"にアサインされてい ますが、"C-c C-c C-v"でも実行するので、どちらを使っても構いません。
(追記:2016/5/23) (split-window-right)と変更すれば左右分割、(w3m-reload-this-page)を追加すれば自動リロード、最後にもう一度(other-window 1)の追加でフォーカスをmarkdown側に戻すことができました。これで、"C-c C-c C-v"のキー操作だけで、原稿のプレビューができます。記事の最後に更新版の.emacsを記載します。

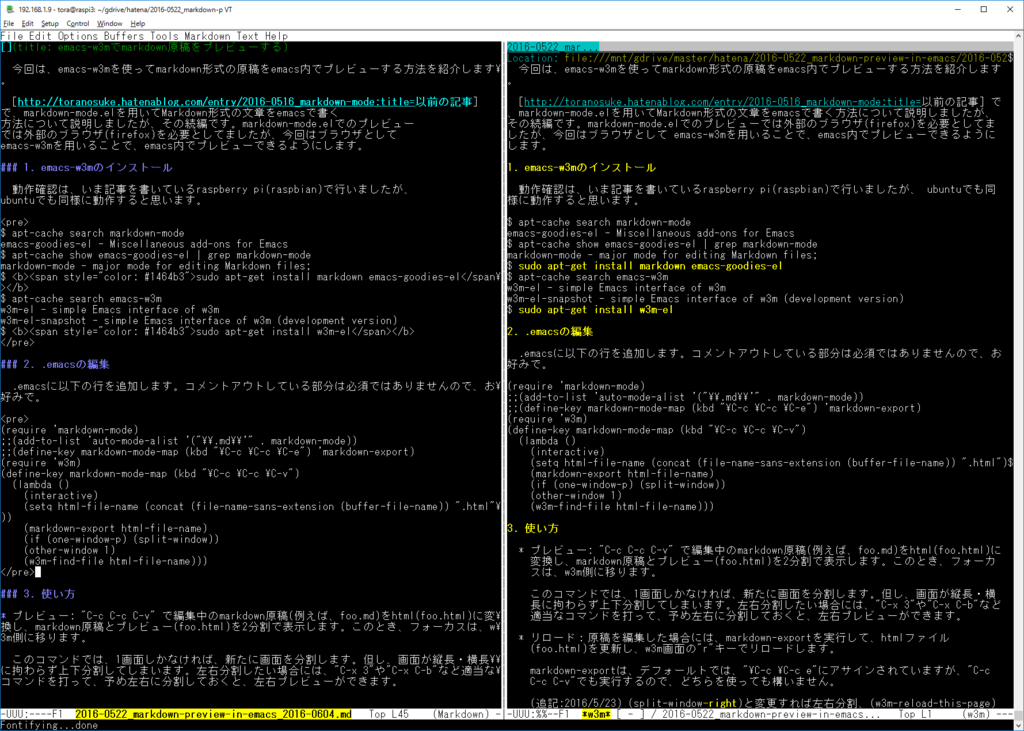
左がMarkdown原稿、右がプレビュー。(TeraTermでラズパイにアクセス)
4. おわりに
これで、記事の執筆中にホームポジションから手を離す必要がなくなりました。原稿とプレビューがほぼ横に並ぶでの、見やすいです。画面もfirefoxより綺麗かな。
(2016/5/22)
参考文献
関連記事
(追記:2016/5/23) ubuntu15.10でも動作確認できました。
(追記:2016/5/23) 左右分割指定、w3mのリロードを追加した.emacsの記述は以下の通り。
(追記:2016/5/28) 更新時のカーソル位置が文頭ではなく、現在の位置になるように修正。w3mモードでのbuffer-file-nameはnil、markdownモードなどではファイル名(foo.md)が設定されることを利用して、新規ロードとリロードの条件分岐をしています。このコードでは、other-windowのbuffer-file-nameがnil(例えば、"Bullfer List")だと、リロードできずにエラーします(Can't reload this page)。どうすればよいのでしょうね?
(追記:2016/5/29) get-bufferを利用しました。"*w3m*"バッファがあればリロードし、無ければ新たにファイルを読み込みます。
(require 'markdown-mode)
;;(add-to-list 'auto-mode-alist '("\\.md\\'" . markdown-mode))
;;(define-key markdown-mode-map (kbd "\C-c \C-c \C-e") 'markdown-export)
(require 'w3m)
(define-key markdown-mode-map (kbd "\C-c \C-c \C-v")
(lambda ()
(interactive)
(setq html-file-name (concat (file-name-sans-extension (buffer-file-name)) ".html"))
(markdown-export html-file-name)
(if (one-window-p) (split-window-right))
(other-window 1)
;; (2016/05/23)
;; (w3m-find-file html-file-name)
;; (2016/05/28)
;; (if (buffer-file-name) (w3m-find-file html-file-name) (w3m-reload-this-page))
;; (2016/05/29)
(if (get-buffer "*w3m*")
(prog2 (switch-to-buffer "*w3m*") (w3m-reload-this-page)) (w3m-find-file html-file-name))
(other-window 1)))
